高德地图api接口免费查询天气Ajax方法实现学习笔记 |
您所在的位置:网站首页 › 天气预报api接口代码代码Android studio › 高德地图api接口免费查询天气Ajax方法实现学习笔记 |
高德地图api接口免费查询天气Ajax方法实现学习笔记
|
前言
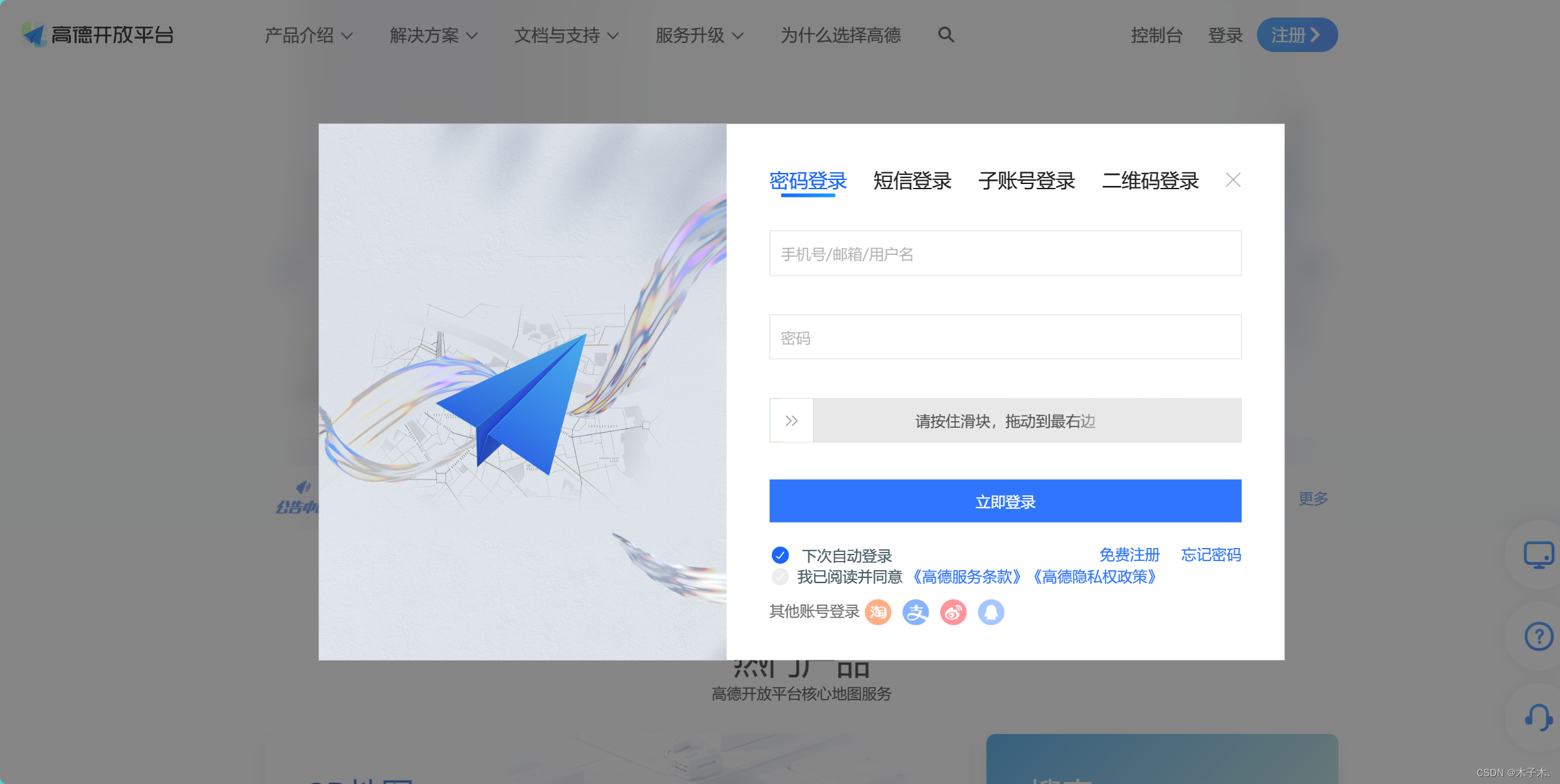
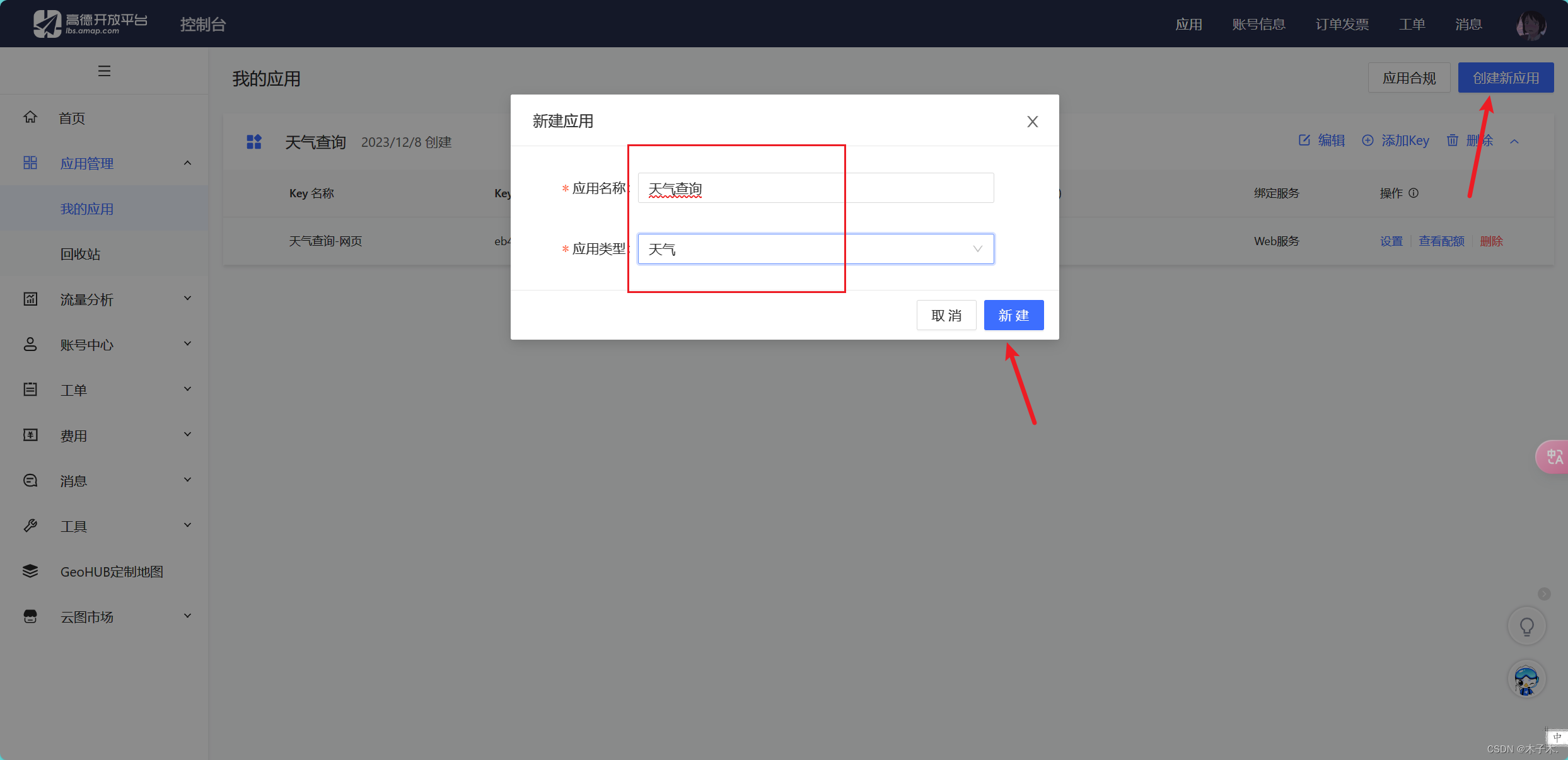
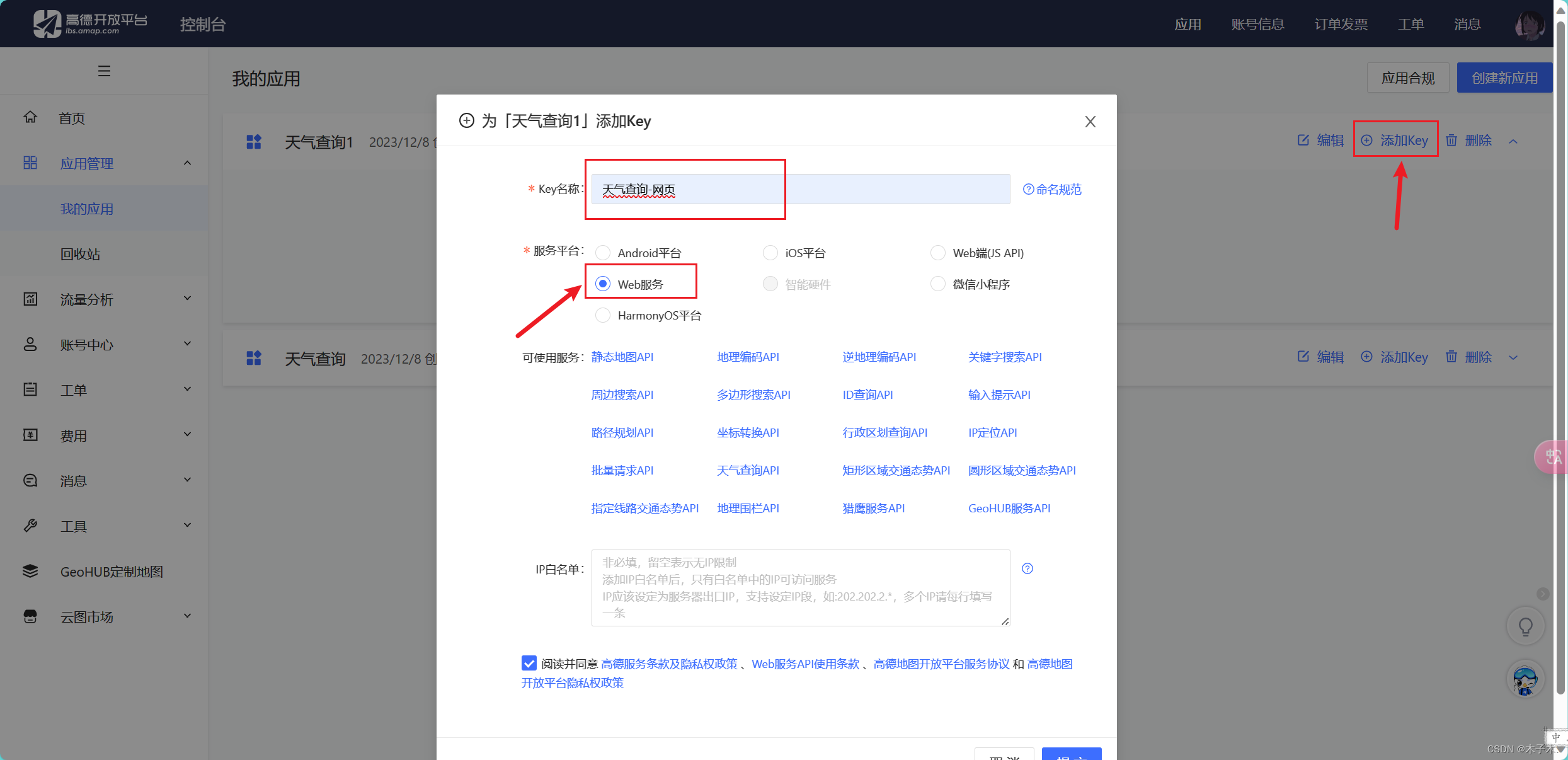
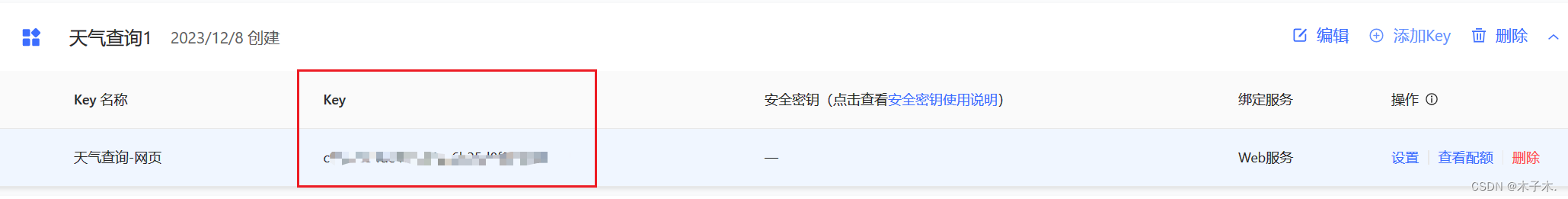
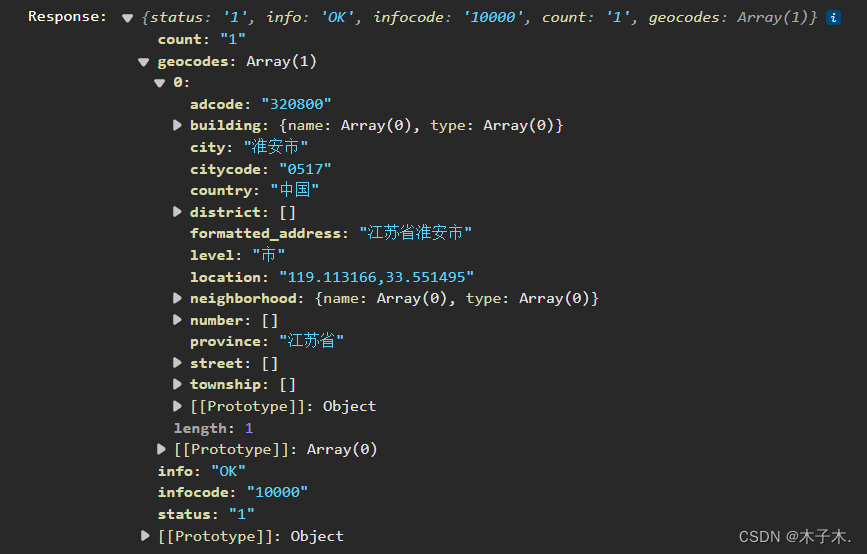
课题作业天气查询: 教材所给出的天气查询api接口无法使用了,上网看了很多天气查询api,最后决定用高德地图的天气查询接口,记录一期摸索的过程。 一、高德地图API认证使用高德地图api必须用到高德地图的key,所以需要先注册认真开发者账号 高德API接口使用文档链接: 高德官方API文档使用说明 1、注册认证登录高德开放平台进入 高德开放平台官网,选择对应方式进行认证后登录。 需要先创建应用后才能获取我们使用接口所必须的key。 控制台→应用管理→我的应用 右上角选择创建新应用后填入所需的对应选项点击新建。 应用创建完成后是没有任何内容的,需要先为你的应用添加一个key后才能让他拥有具体实现功能的方式。添加如图所示。 创建完成后,会得到一个key,这个key便是后面我们访问接口的密码。 这里使用js请求中的Ajax方法来编写 1.封装GET请求方法在高德官方的api使用说明文档中可以看到是使用GET请求方式来访问接口的 代码如下: function ajaxGet(url, params) { return new Promise((resolve, reject) => { $.ajax({ url: url, type: 'GET', data: params, success: function(response) { resolve(response); }, error: function(error) { reject(error); } }); }); }这里把GET方法做了封装处理,处理了一下参数列表使其用起来看着更加舒适。 注意此处用到了jQuery库中的方法需要预先在html文件中引入jQuery库。 2.编写获取城市adcode代码的方法网上能搜索到的使用Ajax方法实现使用高德api接口的基本都是一两年前的,那时候使用城市名称即可查询,但高德在更新后现在天气查询api仅支持使用城市的adcode代码来查询。 用return res.geocodes[0].adcode;来获取返回值(即城市对应的adcode代码)。 通过在 return 操作前添加console.log('Response:', res); 语句可以在浏览器开发者工具看到通过该接口的返回内容,其中便可以看到在数组 geocodes 下有我们想要获取的城市adcode代码,用 return 将其返回就好了。 高德官方API文档使用说明 现在我们已经得到了获取想要查询天气城市的adcode代码的方法,只需要调用 getCity() 方法后用获取到的adcode代码去GET天气查询API后输出对应的内容即可。代码如下: async function getWeather() { try { const adcode = await getCity(); const params = { key: key, city: adcode, extensions: 'base' }; const res = await ajaxGet('https://restapi.amap.com/v3/weather/weatherInfo?parameters', params); const weather = res.lives[0]; document.getElementById("tem").innerHTML = "温度:" + weather.temperature + "℃"; document.getElementById("weather").innerHTML = "天气现象:" + weather.weather; document.getElementById("wea").innerHTML = "风向/风力:" + weather.winddirection + "/" + weather.windpower; document.getElementById("localcity").innerHTML = "当前城市:" + weather.city; document.getElementById("date").innerHTML = "更新时间:" + weather.reporttime; var box = document.getElementById("box"); box.style.display = "block"; } catch (error) { throw error; } } 总结js部分的代码到此已经写完了,附上html和CSS代码 html部分代码如下: DOCTYPE html> //背景图片自行替换 获取天气信息 实时天气信息CSS样式表部分代码如下: body { background: #d8defd; } .title { margin: 50px auto; text-align: center; } .box { margin: 50px auto; border: 1px solid #426e91; width: 360px; background: #f9f9f9; display: none; } .box h3 { text-align: center; } .box img { display: block; width: 90%; border: 1px solid wheat; margin: 0px auto; } .box:hover { border: 1px solid white; }可以根据需求自行添加其他功能,本篇仅仅实现了最为基础简单的天气查询功能供参考使用高德地图api查询天气的Ajax实现。 若有不正确或可以优化的地方欢迎指正。本科在读刚接触前端的小白一枚。 第一篇个人博客完结撒花~ |
【本文地址】


 注意:此处的服务平台需选择Web服务才可使用我们需要的天气查询api,如果选错了删除重新添加。
注意:此处的服务平台需选择Web服务才可使用我们需要的天气查询api,如果选错了删除重新添加。
 好在我们所创建的应用中还有另一个api接口:地理/逆地理编码。通过访问该接口即可用城市名称获取其所对应的adcode代码。因此我们才需要设计 getCity() 方法来实现获取想要查询的城市所对应的adcode代码以供后续的天气查询使用。 在代码中城市名称获取方式使用了jQuery方法获取html文件中id为"city"的元素,.val()方法则是获取了该元素的用户输入,即为我们想要查询adcode代码的城市名。 代码如下:
好在我们所创建的应用中还有另一个api接口:地理/逆地理编码。通过访问该接口即可用城市名称获取其所对应的adcode代码。因此我们才需要设计 getCity() 方法来实现获取想要查询的城市所对应的adcode代码以供后续的天气查询使用。 在代码中城市名称获取方式使用了jQuery方法获取html文件中id为"city"的元素,.val()方法则是获取了该元素的用户输入,即为我们想要查询adcode代码的城市名。 代码如下: 到这里 getCity() 方法的内容已经实现,获取到了我们想要的城市所对应的adcode代码,可以在接下来的天气查询方法中直接调用它了。
到这里 getCity() 方法的内容已经实现,获取到了我们想要的城市所对应的adcode代码,可以在接下来的天气查询方法中直接调用它了。